WooCommerce如何使用Ajax增强分层导航
WooCommerce是WordPress的免费开源电子商务插件,它能与诸多WordPress插件集成,可轻松扩展网站功能。WooCommerce支持Ajax分层导航扩展,可以为您的客户提供更丰富的用户体验,特别适合拥有大量可变产品或具有多种产品属性的商店。
WooCommerce Advanced Ajax Layered Navigation使用Ajax调用来重新加载页面上的内容,并添加了许多用户界面元素和选项,如色板、选择器和复选框等,下面一起来看下如何配置和使用该插件。
1、登录到WordPress后台管理页面,在仪表盘中依次选择WordPress Admin > Plugins > Add New,安装并激活WooCommerce Advanced Ajax Layered Navigation插件,然后您可以在WordPress的小部件界面看到三个新的工具选项:
- WooCommerce Ajax分层导航
- WooCommerce分层导航过滤器
- WooCommerce Ajax分层导航清除
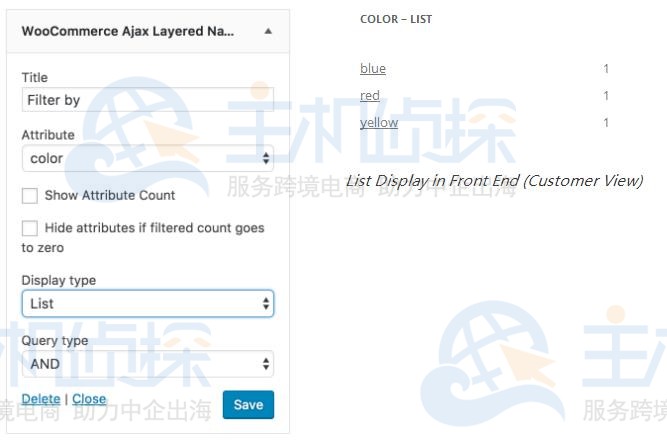
2、要设置新的小工具的话,您可以在WordPress仪表盘中访问Appearance > Widgets,选择其中一个工具,如WooCommerce Ajax分层导航(WooCommerce Ajax Layered Nav Widget),这里,您可以将WooCommerce Ajax分层导航拖放到一个小部件区域,选择要用于该实例的全局属性,如颜色、大小等。
设置目录:显示和样式与默认过滤器产品的属性相同,但是使用了Ajax回调。

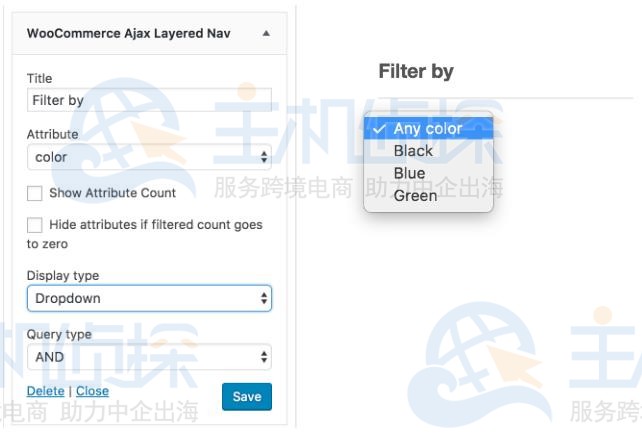
下拉菜单:将属性显示在一个框中,客户可以单击并突出显示他们的选择。

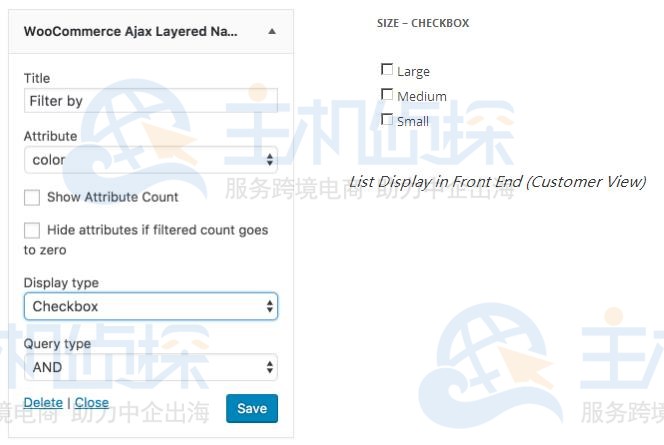
复选框:将属性显示为一个无序的复选框列表。

尺寸选择器:将列出了带有输入字段的属性,可以在该字段中输入一个短标签,以便在前端使用。然后,这些标签从左到右呈现为一系列内嵌标签,这在服装网站/商店上是很常见的,例如XS、S、M、L、XL。

颜色选择器:在色板中显示每个属性。您可以手动输入颜色代码,或者使用颜色选择器选择一个值,将会自动输入正确的十六进制颜色代码。

3、WooCommerce Ajax分层导航过滤器小部件(Ajax Layered Nav Filters Widget)会显示所有产品的选项,并列出所有适用的属性。用户可以选择他们想要过滤的属性。这将动态地改变内容,因此只显示符合用户搜索标准的产品。

4、WooCommerce Ajax Layered Clear All Widget与与Filters小部件结合使用,使客户能够通过一次点击清除他们的选择并返回到所有产品。

发布于:2022-06-10,除非注明,否则均为 原创文章,转载请注明出处。

 xiaowei
xiaowei
发表评论
还没有评论,快来抢沙发吧!