如何在WordPress或WooCommerce站点上添加优惠券弹出窗口?
大多数电子商务网站推出促销活动时,会在网站上添加优惠券弹出窗口,这样访客在浏览网站时可以第一时间掌握新的促销优惠信息,有利于促进销售转化。那么如何在WordPress或WooCommerce站点上添加优惠券弹出窗口?下面一起来看下主要操作步骤介绍。
点击查看:一站式WordPress建站服务
WordPress作为目前最受欢迎的内容管理系统,基于庞大的WordPress主题模板和插件库,扩展网站功能非常便捷。例如,我们要想在WordPress或WooCommerce站点上创建优惠券弹出窗口,则可使用OptinMonster。OptinMonster是一款功能强大的WordPress弹出插件和领先的生成软件,使用可视化编辑器创建多种类型的选择加入表单。
首先,访问OptinMonster网站,然后单击Get OptinMonster Now按钮,创建账号。

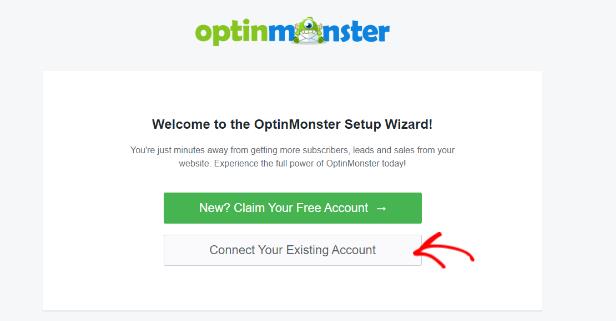
接下来,我们需在WordPress站点上安装并激活OptinMonster插件,该插件充当OptinMonster帐户和WordPress网站之间的连接器。激活插件后,我们将看到OptinMonster安装向导,继续并点击“Connect Your Existing Account”按钮。

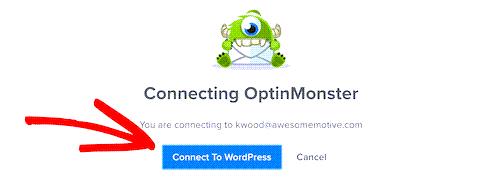
届时会弹出一个新窗口,点击Connect to WordPress按钮,将WordPress网站与OptinMonster连接。

我们还可以将WooCommerce商店与OptinMonster连接起来,只要确保我们已经在WordPress建立一个电子商务商店。
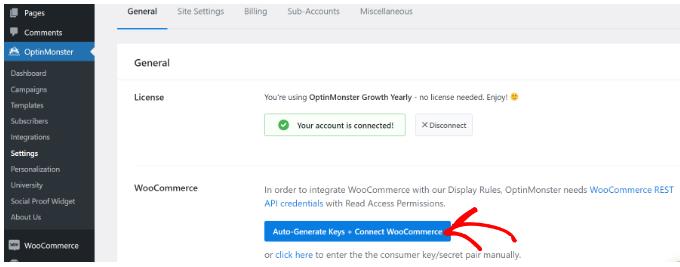
从WordPress仪表盘中访问OptinMonster » Settings进入设置页面,在General部分,点击Auto-Generate Keys + Connect WooCommerce按钮,这样WooCommerce商店将自动生成密钥并连接到我们的OptinMonster帐户。

我们如果要创建优惠券弹出广告,则可在仪表盘中访问OptinMonster » Campaigns,点击Create Your First Campaign,开始创建弹出广告。

OptinMonster将显示不同的活动类型和模板。这里,我们可根据实际需要选择一个活动类型,默认是Popup弹出类型。

之后,还需选择一个合适的模板样式。OptinMonster有大量的模板可供选择,有许多不同的布局和配色方案可供选择。例如,我们可以使用搜索框查找优惠券模板或向下滚动页面。

选好模板后,将鼠标悬停在该模板上,点击Use Template按钮,便可开始创建优惠券弹出窗口了,第一步为活动命名,之后单击Start Building按钮,继续下一步操作。

单击Start Building后,我们将看到拖放式活动构建器,在这里我们可以使用它来添加不同的块到模板,并以喜欢的方式更改优惠券的文本、颜色和设计等内容。

除了弹出窗口中的文本和元素之外,我们还可以更改背景颜色、向优惠券添加图像、设置边框颜色、更改边框样式等等。优惠券弹出窗口内容设置好后,单击右上方的SAVE按钮保存。最后,我们可将WordPress或WooCommerce站点上添加的优惠券弹出窗口通过电子邮件方式发送给客户,这样客户收到邮件后,可以及时了解新的促销优惠信息。
发布于:2022-10-28,除非注明,否则均为 原创文章,转载请注明出处。

 xiaowei
xiaowei
发表评论
还没有评论,快来抢沙发吧!