快速创建WooCommerce商店页面的方法步骤
WooCommerce是一个免费的开源插件,可以把WordPress网站变成在线商店。当您安装WooCommerce时,会自动创建一个名为shop的页面,并将其指定为您的主页。您也可以根据业务需要通过WordPress定制器或Elementor来创建新的商店页面,相关操作步骤如下。
方法1、通过WordPress定制器创建页面
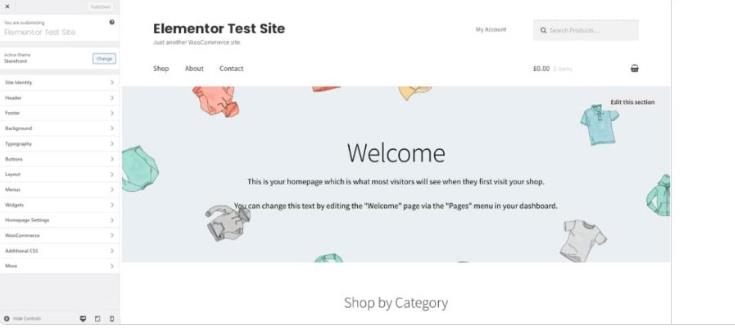
假设您在网站上安装了一个类似Storefront的WordPress主题,那么可在后台仪表盘中,导航到Appearance部分,并单击Customizer定制选项。

WooCommerce提供有以下选项:
- 产品目录(Product Catalog):此菜单可以帮助您确定每行可以显示多少产品,商店和类别页面是否显示产品、产品类别或两者都显示,以及产品的默认排序,以及每页可以查看多少行产品。
- 结账(Checkout):此选项允许您检查结帐页面上的信息,以及按钮复制和隐私政策等内容。
- 商店通知(Store Notice):通过此选项,您可以为客户创建、启用和禁用站点范围的通知。
- 产品图片(Product Images):它可以让你控制产品图片的比例。
方法2、使用Elementor来定制WooCommerce商店页面
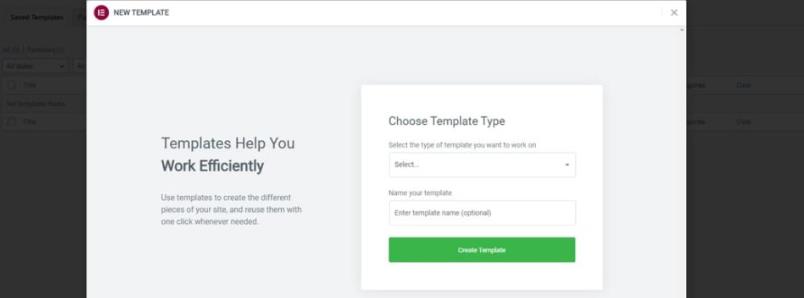
您也可以通过Elementor页面编辑器来定制您的WooCommerce商店页面,例如依次点击Templates >> Add New,然后选择Product Archive。此外,您可以从空白页面开始创建内容,或者从Elementor自带的预装模板选择一个预制块来设计页面。

您将拥有以下WooCommerce和特定于存档的小部件,以及常见的元素或页面元素:
- Archive Products
- Products
- Custom Add to Cart
- Product Categories
- Archive Title
- Archive Description
- WooCommerce Breadcrumbs
- WooCommerce Pages
- Menu Cart
您可以从下拉列表中选择商店页面,使其仅出现在主商店上,当然也可以将其应用在网站其他地方。
The End
发布于:2022-12-02,除非注明,否则均为 原创文章,转载请注明出处。

 xiaowei
xiaowei
发表评论
还没有评论,快来抢沙发吧!