Elementor教程:如何在网站中添加自定义CSS
Elementor是一个功能强大的WordPress页面构建器插件,有免费版本和付费版本(Pro)可以选择。Elementor Pro自带许多高级功能,包括使用自定义字体、CSS、图标等构建网站布局。如果您使用的是免费版Elementor,则可参考以下步骤在网站中添加自定义CSS。
1、访问WordPress站点管理后台,在仪表盘中选择Appearance -> Customize,进入自定义设置面板界面。

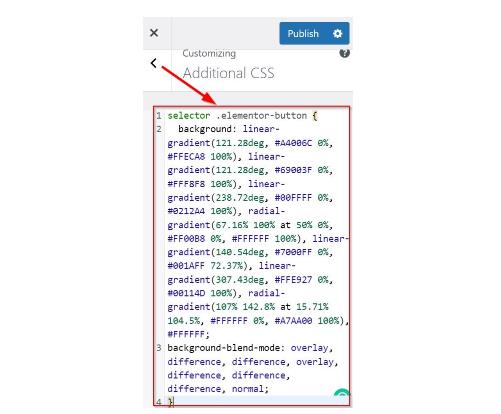
2、在自定义设置面板界面,转到Additional CSS部分,复制粘贴要添加的自定义CSS代码段。
3、编辑完CSS代码后,单击Publish按钮更新操作。

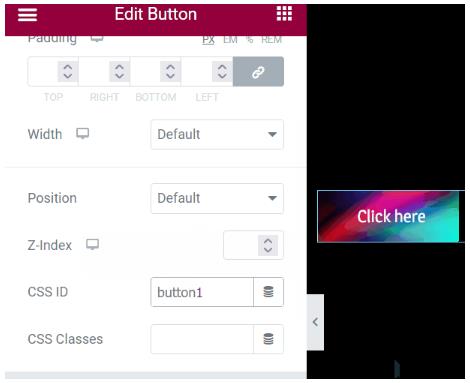
4、转到Elementor编辑器,然后从小部件面板中选择按钮小部件,将其拖放到画布区域。一旦添加了按钮小部件,您就可以根据自己的喜好编辑和设置小部件的样式。例如,在按钮小部件设置面板上,导航到Advanced tab -> Layout -> CSS ID。
输入您之前在Additional CSS中添加的自定义CSS ID,并保存。最后,返回WordPress站点页面,如无意外,您将会看到添加自定义CSS后的显示效果。

The End
发布于:2022-12-05,除非注明,否则均为 原创文章,转载请注明出处。

 xiaowei
xiaowei
发表评论
还没有评论,快来抢沙发吧!